フロー編 画面フローを実践!
- 吉田 知弘
- 2024年1月18日
- 読了時間: 8分
更新日:2024年12月12日
前回、Salesforceの標準機能である「フロー」の説明と、レコードトリガフローを実際に使用してみたという記事を書きました。その際に、フローには6つの種類があることを説明しましたので、フロー編、第二回目は画面フローを触ってみたいと思います!
1. 画面フローの使用場面
実際に触ってみる前に、まずは画面フローの特徴・使用場面について解説します。
画面フローは、その名の通り、画面を使ってフロー処理を流すものです。ユーザLightningページ、コミュニティ、クイックアクションなどの操作をトリガとして、ユーザの入力に合わせて動的に画面を出し分けることが可能です。画面のカスタマイズ性は高く、どの位置に何型の項目を配置するかを自由に決めることができます。
では実際に画面フローを作ってみます。今回は「取引先の詳細画面から取引先責任者を登録する画面を作る」というサンプルで、一つずつ手順を解説していきます!
取引先責任者の作成自体は、通常であれば取引先の関連先から取引先責任者を登録できますが、ボタンからでも作成できるように、画面フローを作成してみます!
2. 実践!
画面フローの作成画面に移動します。
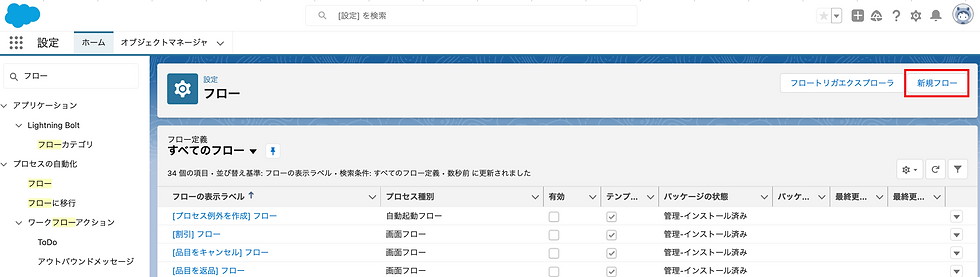
「設定」 → クイック検索で「フロー」と検索 → フロー → 新規フローの順でフローの作成画面へ遷移します。

新規フローを押すと、下記のようにフローの種類を選択する画面が出てきます。
今回は画面フローの作成なので、画面フローを選択し作成ボタンを押します。

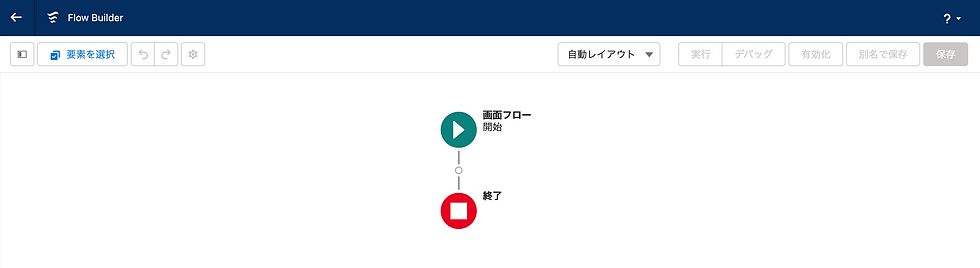
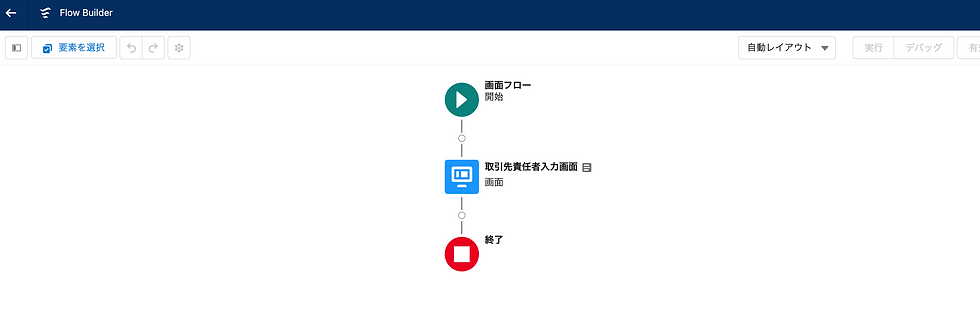
そうすると、下記のような画面フローの編集画面が表示されます。

画面フローと終了の間にある、小さい白丸を押すと、下記のような画面が表示されます。

まずは画面を選択し、取引先責任者の情報を入力する画面を作っていきます。
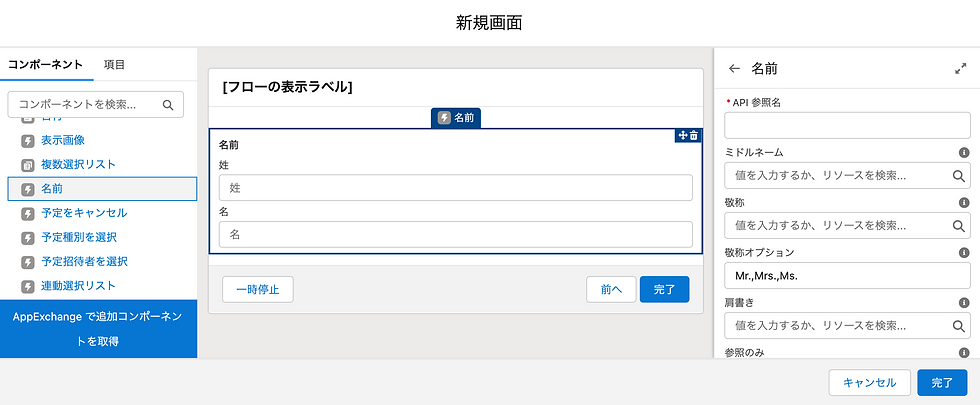
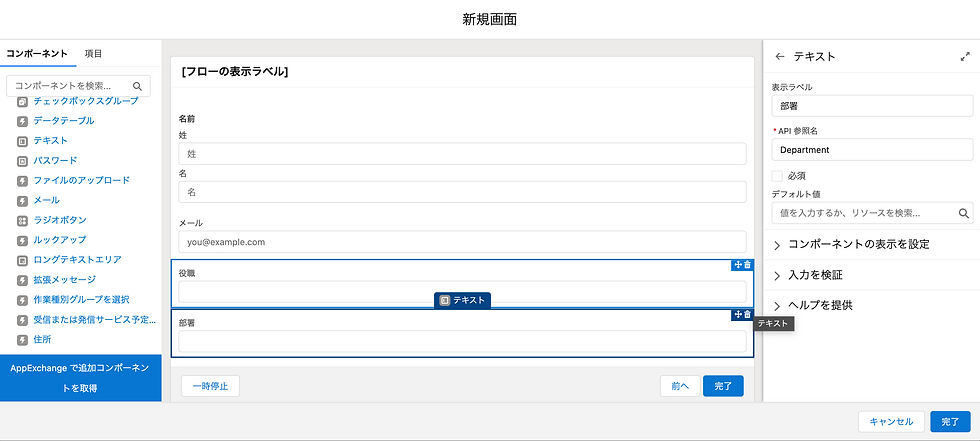
画面を選択すると下記のような画面が表示されます。

上記画像の左側は、画面に置くためのコンポーネントが一覧で表示されています。例えば、テキストの入力項目を画面に置きたい場合は「テキスト」を、日付の入力項目を置きたい場合は「日付」を選択し、画像真ん中の[フローの表示ラベル]と書いてあるエリアにドラッグ&ドロップすると、画面に項目を配置することができます。
真ん中には、実際に表示する画面が表示されています。
右側は、画面のプロパティや各コンポーネントの設定を編集する部分になります。
最初に画面のプロパティを設定していきます。表示ラベルとAPI参照名は必須になりますので入力する必要があります。
今回は下記の通り設定しました。
表示ラベル → 取引先責任者入力画面
API参照名 → InputCustomerInfomation

ヘッダーとフッターの設定も同じ画面で出来ますが、今回はヘッダーフッターの設定はしません。ヘッダーは画面左上に表示されるページ名を表示するかしないかの設定ができます。フッターは、「前へ」や「完了」など画面下部に表示されるボタンの編集ができます。
では次に画面のレイアウトを設定していきます。取引先責任者を作成したいので、取引先責任者に必要な項目を配置していきます。今回は下記項目を画面に配置します。
◼️配置項目
・姓
・名
・メールアドレス
・部署
・役職
取引先名は、入力せずともボタンを押した取引先のIDと自動で紐付けを行います。その設定は後ほど・・
では上記項目を画面に配置していきます。手順としては、コンポーネントの一覧から、配置する項目の型をドラッグ&ドロップで画面真ん中に持っていきます。名前型のコンポーネントをドラッグ&ドロップで真ん中の画面に持っていくと、下記画像のように名前を入力する欄が表示されます。

そうすると、名前型で配置した項目の設定が自動で右側に表示されます。項目を置いたら、項目の設定をしていきましょう。今回はAPI参照名を「Name」とし、それ以外の設定はデフォルトのままで進めます。
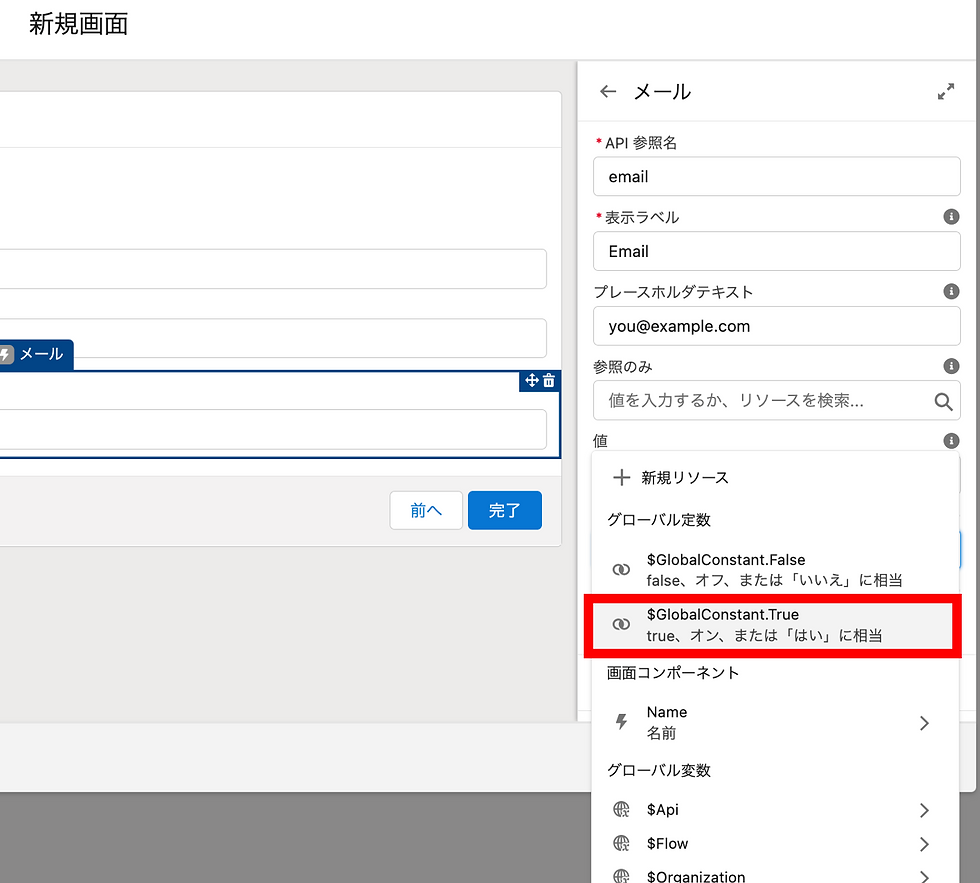
次にコンポーネントからメール項目をドラッグ&ドロップし、メール項目の設定をしていきます。

API参照名は任意の英数字なので、ここでは「email」とします。また、この画面上では必須項目としたいので、画面右側設定欄の「必須」というところを修正します。デフォルトでは、{!$GlobalConstant.False}という値が入っています。この値を一度削除し、削除したところを再度クリックすると、候補の値が表示されますので、その中の$GlobalConstant.True を選択します。(下記画像を参照)

この値を設定しておくと、画面上でメール項目が必須項目となります。
次は、「部署」と「役職」の項目を置いていきます。この二つはテキスト型の項目となるので、テキスト型の項目を二つ画面に配置し、それぞれの項目名を「部署」と「役職」にします。
後は、API参照名をそれぞれ設定し、完了です。

これで取引先責任者の情報を入力する画面ができましたので、画面右下の完了を押します。そうすると、下記画像のように「取引先責任者入力画面」という要素が作成されています。

次に、入力された情報を元に取引先責任者のレコードを作成する必要がありますが、その前に、先ほどお話しした取引先との自動紐付けをするための変数を作っていきます。
取引先責任者は、どの取引先の責任者なのか、取引先情報が必ず紐づきます。そのため、取引先のIdを取得し、取引先責任者と紐付けが必要です。ボタンを押した取引先のIdが自動で格納される変数を作ります。
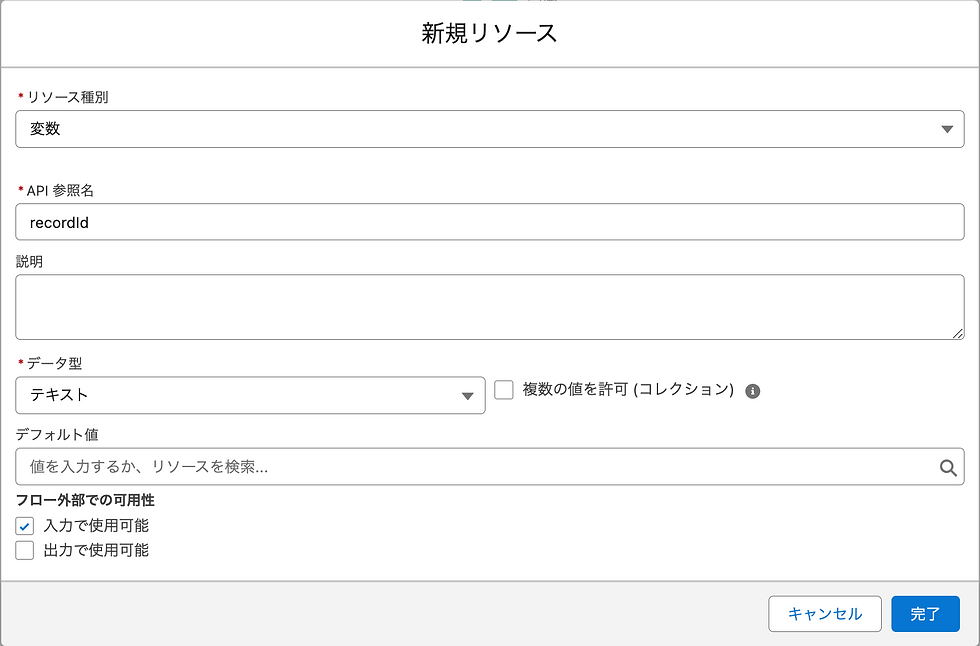
作成する変数は下記となります。
[API参照名] :recordId(大文字小文字の区別あり)
[データ型]:テキスト
[複数の値を許可 (コレクション)]:チェックを入れない
[デフォルト値]:入力しない
[フロー外部での可用性]:[入力で使用可能] にチェックを入れる

上記設定の変数を作ることで、ボタンが押された取引先画面の取引先Idが、変数に自動で格納されます。この変数は後ほど使用します。
次に、画面に入力された取引先責任者情報と、ボタンが押された取引先IDをもとに取引先責任者のレコードを作成します。
取引先責任者入力画面の下にある白丸をクリックし、「レコードを作成」を押します。

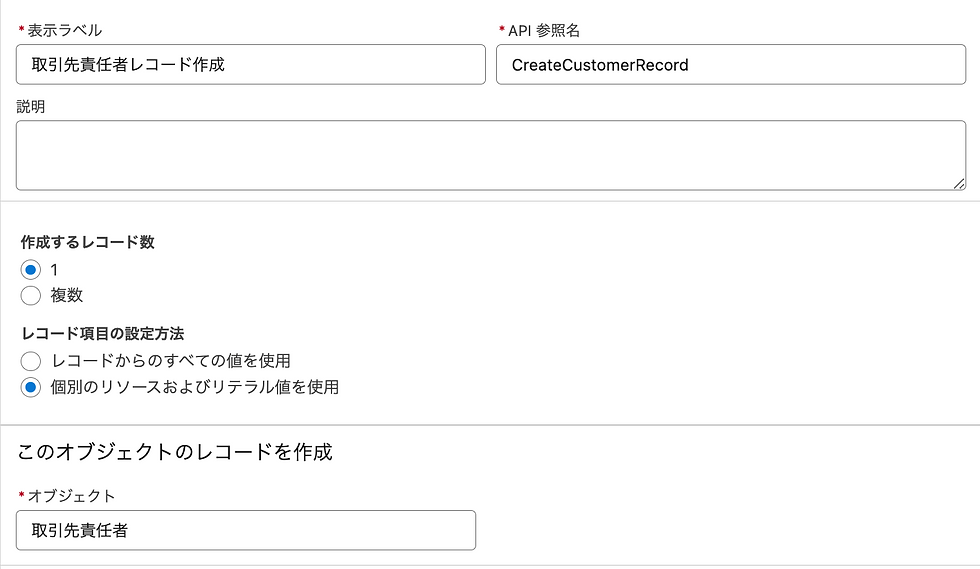
すると、どんなレコードを作成するか設定する画面が表示されますので、下記の様に設定していきます。
[表示ラベル] :取引先責任者レコード作成
[API参照名]:CreateCustomerRecord
[作成するレコード数]:1
[レコード項目の設定方法]:個別のリソースおよびリテラル値を使用
[オブジェクト]:取引先責任者
項目
AccountId (取引先Id) ← recordId ※先ほど作った取引先Idの変数 LastName (姓) ← Name.lastName FirstName (名) ← Name.firstName Email (メール) ← email.value Title (役職) ← Title Department (部署) ← Department


ここまででフローの設定は全て完了しました!
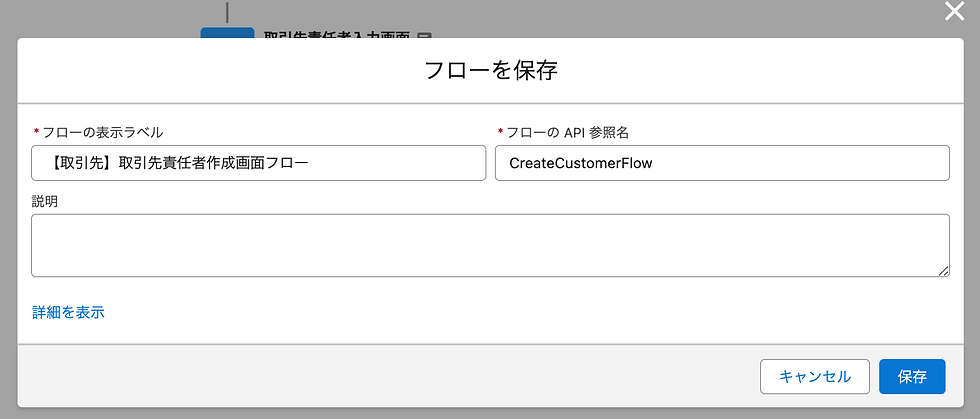
画面右上の保存を押し、任意のフロー名とAPI参照名を設定します。

保存を押したら画面右上の「有効化」を押して、フローを有効にしておきます。
画面フローが完成したので、次にこの画面フローを呼び出すためのアクションボタンを取引先画面に設定していきます。
まずは、「設定」 → オブジェクトマネージャー → クイック検索で「取引先」 → 取引先を選択 → ボタンリンクおよびアクション まで画面を移動します。

上記画面の右上にある、「新規アクション」ボタンがを押します。
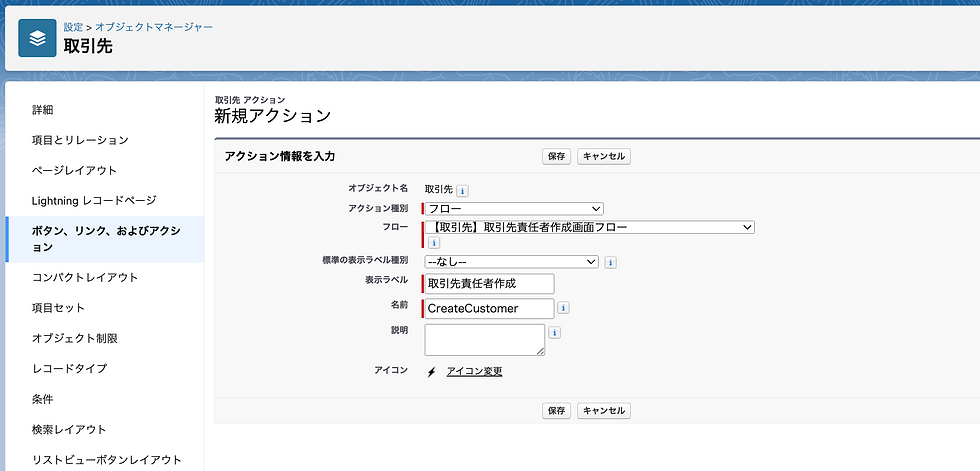
すると下記のようなアクションの設定画面が開かれます。

下記のように設定します。
[アクション種別] :フロー
[フロー]:作成した画面フロー名
[標準の表示ラベル種別]:なし
[表示ラベル]:取引先責任者作成
[名前]:CreateCustomer
設定ができたら「保存」を押し、フローの設定画面を閉じます。
次にページレイアウトの設定画面を開きます。
「設定」 → 「オブジェクトマネージャー」 → 「取引先」 → 「ページレイアウト」からボタンを配置するレイアウトを押し、ページレイアウト編集画面へ移動します。
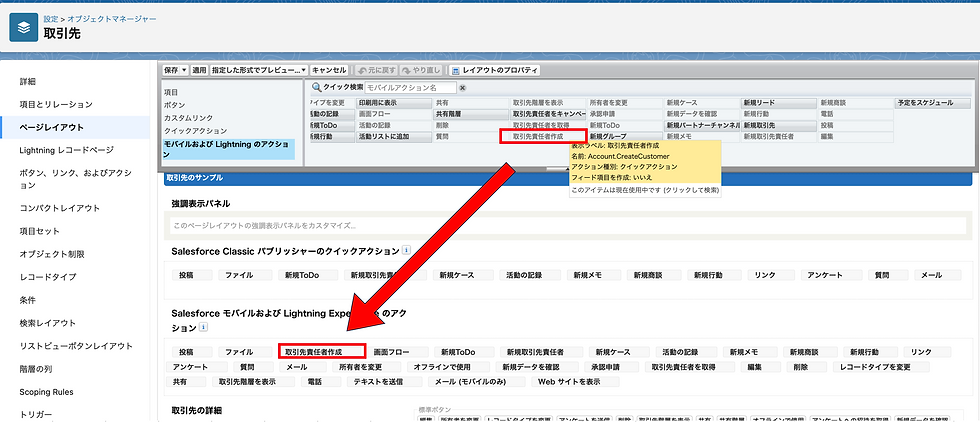
画面上部の「モバイルおよびLightningのアクション」タブに、作成したアクションがありますので、そのアクションを画面下側の「SalesforceモバイルおよびLightning Experienceのアクション」にドラッグ&ドロップします。

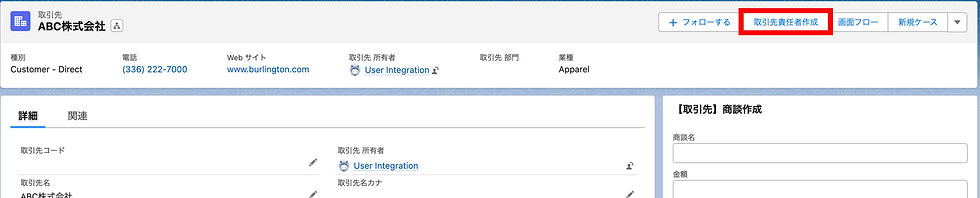
これで取引先の詳細画面にボタンが配置されました。
では実際に起動してみましょう。

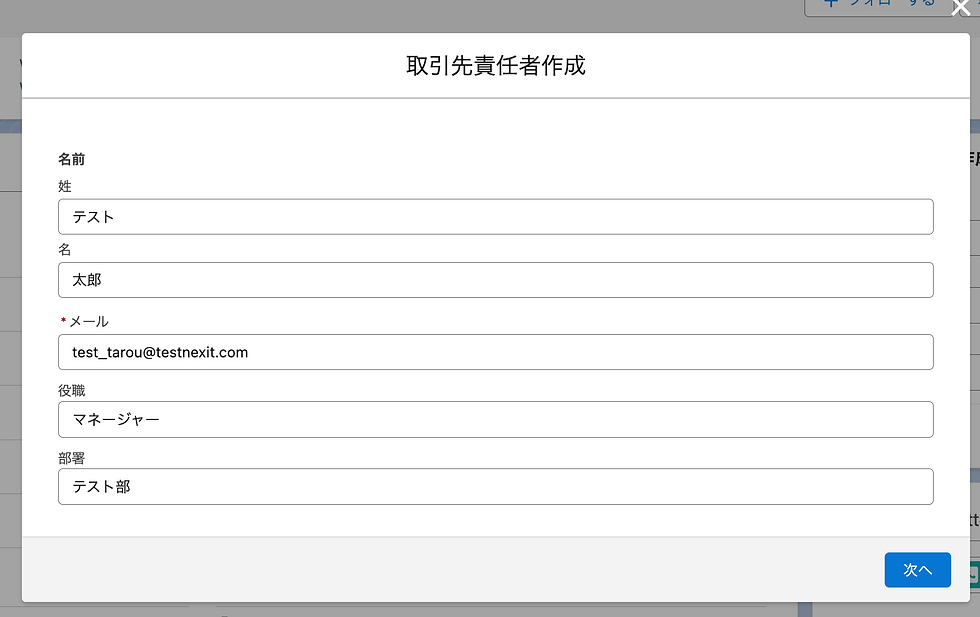
ボタンを押すと、作成した画面が表示されます。
項目を入力して「次へ」を押します。

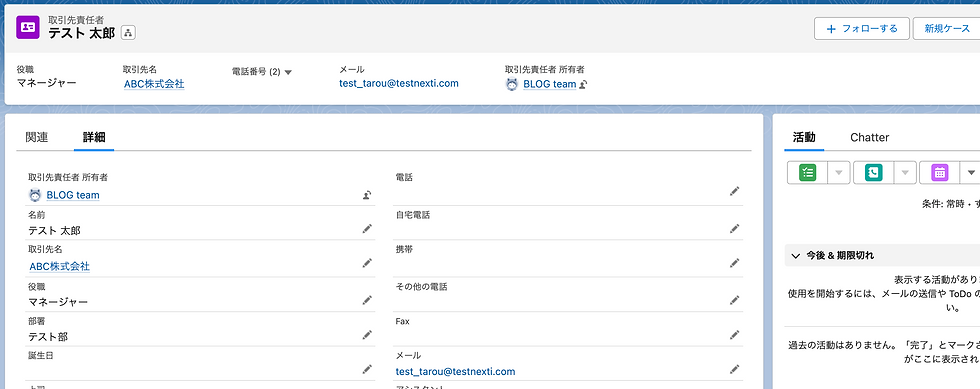
すると、取引先責任者が新たに作成されています!
取引先名もちゃんと紐づいていますね。


これで画面フローの完成になります。
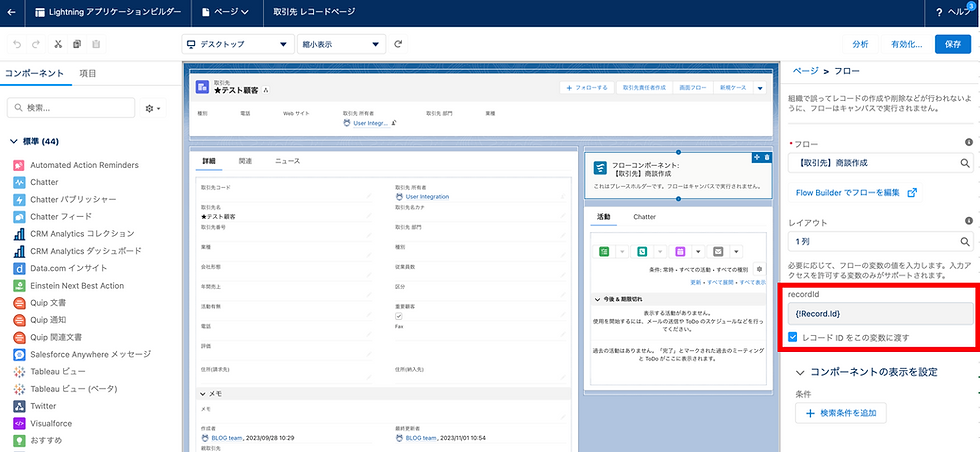
なお、取引先Idを自動で取得するrecordIdですが、ボタンアクションではなく、コンポーネントとして画面を常に表示している場合は、
「設定」 → 「オブジェクトマネージャー」 → 「取引先」 → 「Lightningコンポーネント」 から対象の取引先のLightningレコードページの設定画面を開き、フローコンポーネントを選択した状態にすると、recordIdに何の値を入れるか設定する欄がありますので、{!Record.Id}と入力します。入力後に「レコードIDをこの変数に渡す」にチェックを入れると、画面フローを起動した取引先のIdを自動で取得することができます。

3. まとめ
今回は画面フローを実際に作成して動作させてみました!
画面フローは自分で画面を作れるので、お客様の色々な要望を反映することができそうです。レコードトリガフローは、レコードの登録・修正・削除を起因とする自動化でしたが、画面フローは別のUIで便利にレコードを作ることができます。今回実装した機能は氷山の一角ですので、是非画面フローをご自身で試してみてください!








コメント